
Te encuentras en:
Exposición MURS (muros) en Badalona Pompeu Fabra
Un estudio visual sobre las geografías de la frontera.

Cuando: 18.12.2025 a 11.01.2026

Dónde: Estación Badalona Pompeu Fabra (L2)

Acceso: Validación del título de transporte
A partir del 18 de diciembre, enmarcado en el Día Internacional de las Personas Migradas, la estación de metro Badalona Pompeu Fabra acoge la exposición MURS.
Esta muestra fotográfica, realizada por el fotógrafo Roger Grasas, explora los conceptos de Fronteras y Migración mediante un proyecto que ha sido desarrollado entre los años 2022 y 2024 en colaboración con el Instituto de las Desigualdades.

Reflexionamos sobre el concepto de frontera
Desplazarse y migrar son algunos de los actos más intrínsecos que nos definen como seres vivos, una especie de confrontación telúrica con lo más elemental. Sin embargo, con la aparición de las primeras civilizaciones surgió la noción de límite territorial, concebida como un medio para proteger el territorio, los recursos y la identidad.
Si antiguamente las fronteras se materializaban a través de muros y murallas, la construcción del mundo moderno ha ido desmaterializando estas barreras físicas. Hoy en día, sin embargo, asistimos perplejos a la proliferación de miles de kilómetros de muros y vallas por toda Europa. Paralelamente, las políticas migratorias se centran en la militarización, la externalización y la criminalización de las personas migrantes o refugiadas. La riqueza fluye desde todos los rincones del Sur Global hacia los núcleos financieros, pero nunca a la inversa. Mientras las mercancías y el capital del Norte circulan globalmente sin restricciones, millones de personas refugiadas arriesgan su vida huyendo de conflictos bélicos, pobreza estructural, persecuciones políticas o desastres ambientales. El antiguo Mare Nostrum, cuna de Occidente y puente de civilizaciones, se ha convertido en la mayor fosa común del mundo. Y, al constatarse que el neoliberalismo dominante incrementa las desigualdades sociales y económicas, se abre un vacío político que favorece el ascenso del populismo de extrema derecha.
Centrado en el marco geopolítico de una Europa “fortaleza”, el proyecto MURS analiza el concepto de frontera en toda su dimensión semántica. Estas barreras, que pueden ser naturales (océanos, desiertos, montañas, etc.), artificiales (los muros y vallas construidos por el ser humano), de tránsito (la externalización de la gestión fronteriza), legales (las leyes de extranjería), biopolíticas (el control, los centros de internamiento, las deportaciones de Frontex, etc.), sociales (el racismo, la explotación laboral, la falta de derechos…) o incluso virtuales (el control burocrático, la monitorización, etc.) son exploradas a través de una amplia diversidad de realidades y estudios de caso.
Más información
La muestra MURS ha sido producida por el Instituto de las Desigualdades con el apoyo de la Agencia Catalana de Cooperación al Desarrollo y el Ayuntamiento de Barcelona.
Se trata de una exposición que ha itinerado por diferentes ciudades de toda Cataluña (Valls, Reus, Lleida, El Vendrell, Igualada, Alcarràs, etc.) y que recientemente se había presentado en la tristemente célebre cuarta galería de la antigua prisión Modelo de Barcelona.
Cómo llegar
Estación de metro Badalona Pompeu Fabra (L2) . Vestíbulo salida Av. Martí i Pujol.
También te puede interesar
-
FinalizadoExposición
Recordamos la figura de Ernest Lluch
Exposición fotográfica 25 años después de su muerteCuando: Desde 21/11/2025Dónde: Estación Ernest Lluch -
Finalizado
Ponte en su piel, no en su lugar
Respeta la prioridad absoluta en el transporte público. -
FinalizadoCampaña
Ante la violencia machista, ¡pide ayuda!
Te explicamos cómo pedir ayuda cuando te encuentres con situaciones machistas en los transportes de TMB.

Te encuentras en:
¡Ven a tocar el piano a Diagonal!
Acogemos un piano de forma fija y acercamos la música a los usuarios.

Cuando: Desde 23.03.2025

Dónde: Estación Diagonal

Acceso: Acceso validando el billete de transporte
Transports Metropolitans de Barcelona (TMB) a través de su Fundación, ha colaborado un año más con el prestigioso Concurso de Piano Maria Canals, que se celebró del 23 de marzo al 3 de abril.
En esta edición se celebraron los 70 años del concurso con una exposición bajo el título Maria Canals, un concurso con alma y el Centenario del metro.
En el Espacio Mercè Sala se colocaron dos pianos: uno de media cola, como el que se ha instalado otros años, que estuvo a disposición de la ciudadanía, de coros y de escuelas de música durante 15 días, y un segundo piano de pared, que se instaló con la vocación de quedarse de manera permanente.

Acercamos la música a todos los usuarios y usuarias
Aprovechando sendas celebraciones, ambas entidades iniciaron la experiencia de dejar un piano de forma permanente en el vestíbulo de la L5 de la estación Diagonal.
El piano invita a los pasajeros a aceptar el reto de detenerse, sentarse y hacer sonar sus teclas.
También te puede interesar
-
FinalizadoNuevo en TMB
Vamos a la estación, el nuevo taller virtual de TMB Educa
Una gincana digital para enseñar el funcionamiento del metro a los alumnos de Primaria. -
Finalizado
Ponte en su piel, no en su lugar
Respeta la prioridad absoluta en el transporte público. -
FinalizadoCampaña
En el metro, viaja con tu perro con responsabilidad
Te informamos de cómo viajar correctamente con tu perro, por su seguridad y por la del resto de usuarios.

Te encuentras en:
Un viaje inmersivo por los 100 años del metro
Vive el presente, el pasado y el futuro de la historia del metro en realidad virtual.

Cuando: 30.12.2025 a 31.03.2026

Dónde: Espacio Mercè Sala

Acceso: Validando el título de transporte
Para conmemorar el centenario del Metro de Barcelona, te invitamos a vivir una experiencia de realidad virtual multiusuario que te permitirá recorrer la historia, el presente y el futuro de la red del suburbano.
Con gafas de realidad virtual y en grupos de hasta 10 personas, revivirás cien años de metro, descubrirás las fortalezas del servicio actual e imaginarás cómo será el metro del futuro.
Esta actividad es gratuita y está dirigida a mayores de 10 años.
Antes de emprender el viaje debes saber...
Ubicación:
Espacio Mercè Sala, en la estación Diagonal.
Fechas:
La experiencia estará disponible del 30 de diciembre al 31 de marzo de 2016. Cerrado los días 1 y 6 de enero.
Horario:
De lunes a domingo, de 10 a 20 h.
Información importante:
- La duración de la actividad es de 10 minutos y se realizarán pases cada veinte minutos en grupos de 5 personas.
- Con una sola reserva se pueden adquirir entradas para un máximo de 10 personas.
- Una nueva solicitud de fecha anula la reserva anterior.
- No se podrá acceder a la experiencia una vez comenzada, y será necesario gestionar una nueva reserva.
¿Qué te llevarás de esta experiencia?
- Serás testigo de la importancia del desarrollo del transporte colectivo de metro para la evolución de una ciudad como Barcelona y su área metropolitana.
- Conectarás con la memoria colectiva de las personas y los hitos más importantes ocurridos en la ciudad durante estos últimos cien años.
- Descubrirás el vínculo entre la red de metro y el crecimiento de la ciudad a nivel urbanístico y poblacional, y el papel activo del metro en la cohesión del área metropolitana.
- Conocerás más sobre la calidad de un servicio que ha sido pionero desde sus inicios.
También te puede interesar
-
FinalizadoNuevo en TMB
Abre La tienda TMB
Estrenamos la nueva tienda física en la estación de metro de Sagrada Familia -
FinalizadoCampaña
Evita el riesgo de accidente en las puertas del metro
Prohibido entrar o salir desde el inicio del aviso sonoro o luminoso de cierre de puertas. -
Finalizado
En las escaleras mecánicas evita accidentes
Seguir las normas de uso es fundamental para garantizar la seguridad propia y la de los demás

Te encuentras en:
Festival Música en el metro 2025
Renovamos el nombre y la imagen a las puertas del 25º aniversario del proyecto.

Cuando: 12.12.2025

Dónde: Estación Universitat

Acceso: Validación del billete de transporte
El viernes 12 de diciembre, entre las 10 y las 23.30 horas, la estación de Universitat volverá a convertirse en el escenario de las actuaciones del Festival anual.
Un año más, los artistas integrantes de la Asociación de Músicos de la calle y del metro de Barcelona (AMUC) ofrecerán sucesivamente sus repertorios durante toda la jornada, que culminará con la actuación de un combo formado por algunos de los artistas miembros de la asociación.
Desde los primeros años de esta alianza entre TMB y AMUC BCN se han ido celebrando festivales que han tenido una gran acogida por parte del público. La singularidad de encontrarnos ante un gran fenómeno multicultural y multiestilístico sin precedentes hace que el suburbano de Barcelona sea, una vez al año, el epicentro de la música urbana.
Este año estamos de estreno
Actualmente, en la red del suburbano hay 50 puntos donde los músicos ofrecen actuaciones en directo en distintos horarios y días de la semana. Estos escenarios presentan ahora una nueva imagen gráfica, con distintivos más grandes y visibles, de diferentes tonalidades y perfiles de artistas. El replanteamiento de la iniciativa ha servido para revisar los puntos señalizados y ajustar su ubicación en función de las obras previstas y de los cambios en los flujos de pasaje.
También se estrena una nueva denominación: Música en el metro. El cambio de nombre responde al objetivo de hacerlo más inclusivo desde la perspectiva de género.
Con esta nueva identidad en las comunicaciones y en la señalización se pretende dar un mayor impulso a esta iniciativa, ya consolidada como un referente en Europa.
25 años de un proyecto de referencia internacional
Transports Metropolitans de Barcelona (TMB) y la Asociación de Músicos de la calle y del metro de Barcelona (AMUC), con la mediación del distrito de Ciutat Vella y del Institut de Cultura, pusieron en marcha en el año 2001 un proyecto pionero para establecer las bases de la presencia de músicos en puntos concretos y señalizados de la red de metro. La iniciativa, inspirada en el metro de Nueva York, se ha convertido en estos 25 años en todo un referente en Europa. El proyecto cumplirá 25 años en enero de 2026.
El objetivo de la regulación de la música en el metro es, desde el inicio, generar espacios agradables en la red de metro, garantizar la calidad de la música que se ofrece a los usuarios, facilitar las funciones preventivas de control para su buen funcionamiento y regular la actuación de los músicos para hacerla compatible con el desarrollo normal del servicio en el metro. Al mismo tiempo, se ofrece a los intérpretes un espacio de promoción y difusión de su música, convirtiendo el espacio público en una plataforma para los creadores más emergentes.
Durante estos 25 años también se han consolidado las pruebas de idoneidad que se celebran periódicamente para garantizar una buena calidad musical y dar respuesta al incremento de solicitudes para tocar en el metro.
El proyecto de los músicos del metro forma parte de TMB Cultura, el proyecto cultural de la Fundación TMB que establece vínculos entre los ciudadanos y las asociaciones culturales de Barcelona y el área metropolitana, con la voluntad de acercar la cultura a la ciudadanía a través de sus instalaciones y enriquecer la experiencia del viaje en transporte público.
También te puede interesar
También te pueden interesar
-
FinalizadoCampaña
Ante la violencia machista, ¡pide ayuda!
Te explicamos cómo pedir ayuda cuando te encuentres con situaciones machistas en los transportes de TMB. -
FinalizadoExposición
Recordamos la figura de Ernest Lluch
Exposición fotográfica 25 años después de su muerteCuando: Desde 21/11/2025Dónde: Estación Ernest Lluch -
Finalizado
Ponte en su piel, no en su lugar
Respeta la prioridad absoluta en el transporte público.

Te encuentras en:
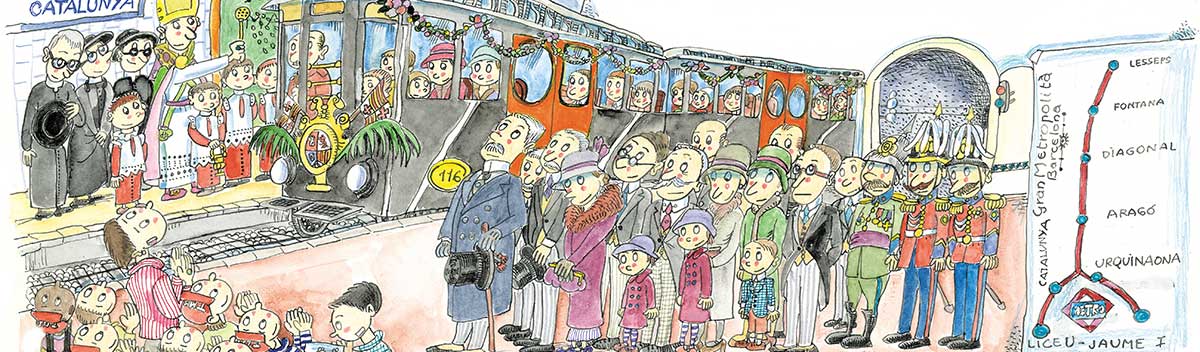
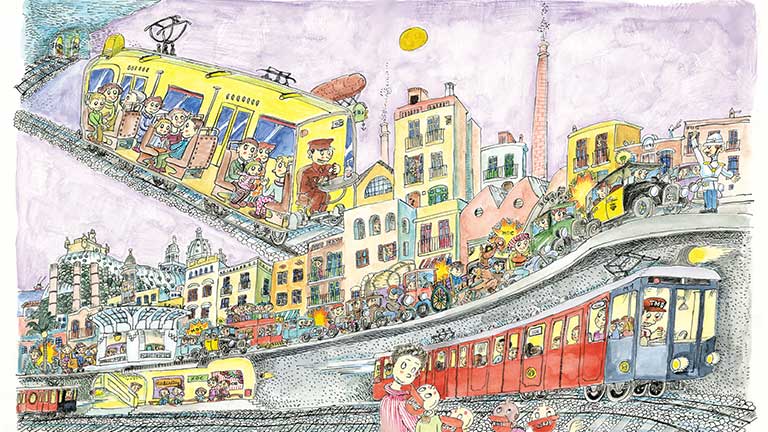
Exposición La pequeña historia del metro
Un viaje de cien años de historia en dibujos.

Cuando: 02.07.2025 a 11.12.2025

Dónde: Espacio Mercè Sala

Acceso: validando el título de transporte
L'Espai Mercè Sala acull aquesta exposició basada en el llibre La petita hitòria del metro, un viatge de 100 anys a través del les magnífiques il·lustracions de Pilarín Bayés i els textos de Daniel Venteo.
La mostra apropa a petits i grans la història del mitjà de transport més emprat, eficient, sostenible i democràtic que tenim a Barcelona i la primera corona metropolitana.
Aquesta exposició es va inaugurar al gener de 2025 i torna en una segona edició.
Gaudiu del viatge!

Lo que aprenderás en la exposición
aps quin dia i quin any es va inaugurar la primera línia del metro de Barcelona? I quantes estacions tenia?
Sabies que durant la Generalitat republicana el metro ja va arribar a l’Hospitalet de Llobregat
O que durant la Guerra Civil espanyola la ciutadania va utilitzar-lo sovint com a refugi per a protegir-se de les bombes?
Sabies que no va ser fins a principis dels anys seixanta que el servei de metro es va municipalitzar i convertir en un servei públic de garantia del dret universal a la mobilitat que és avui?
Sabies que el 1992, amb els Jocs Olímpics de Barcelona, el metro va fer un nou impuls obrint-se pas cap a Santa Coloma de Gramenet i Badalona?
Sabies que avui té 125 quilòmetres de vies i fins a 165 estacions que faciliten prop de 280 milions de viatges l’any? O que la línia 9 del metro, que acaba a l’aeroport del Prat, és automàtica i una de les més modernes d’Europa?
El metro de Barcelona reuneix una i mil històries del passat, del present i del futur.
También te puede interesar
-
FinalizadoNuevo en TMB
Vamos a la estación, el nuevo taller virtual de TMB Educa
Una gincana digital para enseñar el funcionamiento del metro a los alumnos de Primaria. -
FinalizadoMúsica
¡Ven a tocar el piano a Diagonal!
Acogemos un piano de forma fija y acercamos la música a los usuarios.Cuando: Desde 23/03/2025Dónde: Estación Diagonal


